Typo Basics
At first glance, Typo can be a bit overwhelming. Use these simple guides to help begin building your pages.
How to Upload a File to Filelist
How to create an Accordion/Dropdown
Adding a Page Element
Once you have entered your text and header, click on the second tab to add any images you would like to use.

Click the "Add image" button. If you have not already uploaded your images, save and exit the element and add your files to the filelist before proceeding. There's a second guide that explains how to use the filelist after this tutorial.

Select the folder you uploaded to your files to, then select the image you wish to add.

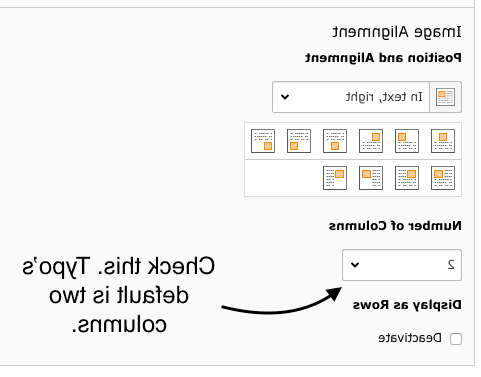
Under the third tab you can edit the layout of your element. If you're only using one photo or don't wish to have your photos displayed in rows, make sure to select "1" under Number of Columns.

For best results in most situations, use "in text, right" alignment.

How to Upload a Filelist
From the Typo homepage, go to the Filelist, located in the navigational bar on the left.

Once inside the filelist, find the folder belonging to your department or page. Some users will not be able to see all the folders.

To upload a file to your folder, select the small upload icon. When you have selected the files you want to add and upload them, you can exit from the filelist. Your files are now ready to be linked to for viewing or downloading.

Creating Links
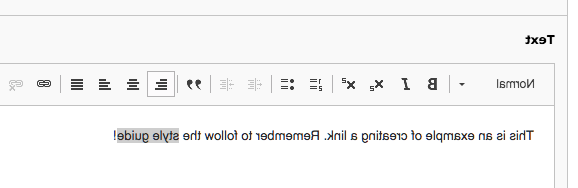
Highlight the text that you want to make into a hyperlink. Once you have what you want, press the link button.

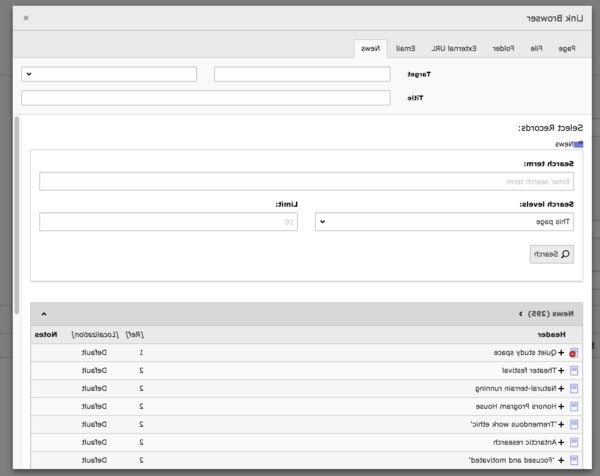
The link browser will open, deafulting to the 'Page' tab. When creating links, be sure to use internal links as much as possible. Using the menu to the left, select the page you want to link to.
If you are creating a link to an internal webpage, please do not hard-code the link http://iqm2.86899805.com/... The reason for this is that when pages are moved around, the URL gets changed and can break the link. This can be a lot of work down the line. It would be better to link the page ID number instead. A proper internal link looks like this: href="t3://page?uid=1343#8381" The part including and after the hash tag is optional and specifies a location within the page.

You can also link internally to a file, follow the same process as linking to an internal page.

Use the external URL tab when you link to an outside source. Remember to press 'Set Link' once you have added your address.

Linking to an email only requires you to add the email address.

It is also possible to link to an internal new article.

Accordion Elements (Dropdowns)
Start the process of forming an accordion element by selecting adding content on the level you want.

Navigate to "Grid Elements" and select the accordion option. This menu is also where you would add columns to the page. Columns work in much the same way as normal elements, you just add your content inside the column you want.

Once you element is created you will have to add content inside it, be careful to select the correct add content button as there are a few in the same area.


